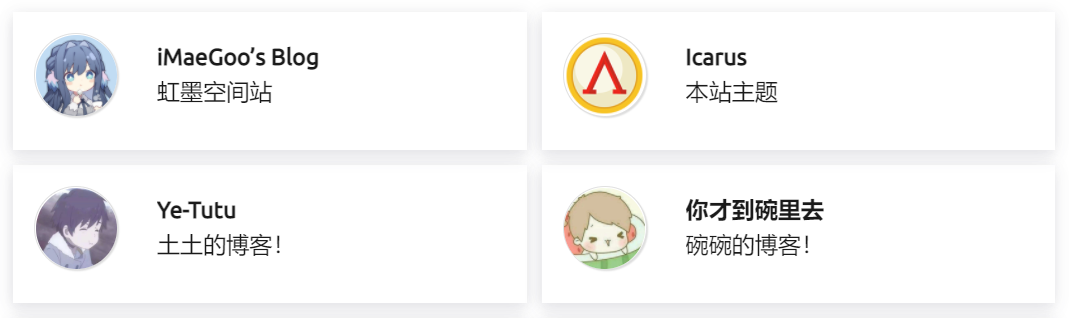
这个教程将帮助你在几分钟内利用 Qexo 为博客接入友链系统
![]()
须知
友链功能要求 Qexo >= 1.5.0 且用户浏览器必须支持文件上传
添加友链
- 在 Qexo 侧边栏找到 友链 点击进入
- 点击右上角 新增友链 输入站点名称、链接等数据 其中链接及图片链接必须包含http协议头
- 点击 确定 按键保存友链数据
接入博客
- 在根目录打开命令行 输入命令创建页面
- 打开 source/links/index.md 修改页面配置
- 在页面内引入 Qexo-Friends 将其中的 ${SITE} 改为你的 Qexo 链接 例如 https://admin.mysite.com
1
2
3
4
| <div id="qexo-friends"></div>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/qexo-static@1.1.3/hexo/friends/friends.css"/>
<script src="https://cdn.jsdelivr.net/npm/qexo-static@1.1.3/hexo/friends/friends.js"></script>
<script>loadQexoFriends("qexo-friends", "${SITE}")</script>
|
- 将博客推送至你的 Github 仓库
主题适配
我和其他开发者为部分主题提供了进一步的适配,如果你使用的是相同主题,可以尝试配置
Icarus
侧边栏: layout\widget\qexo_friends.jsx
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| const { URL } = require('url');
const { Component } = require('inferno');
const { cacheComponent } = require('hexo-component-inferno/lib/util/cache');
class QexoLinks extends Component {
render() {
const js = `loadSideBarFriends('qexo-sidebar-friends', 'https://Qexo域名');`;
return (
<div class="card widget">
<div class="card-content">
<div class="menu">
<h3 class="menu-label">友情链接</h3>
<ul class="menu-list qexo-sidebar-friends"></ul>
</div>
<script dangerouslySetInnerHTML={{ __html: js }}></script>
<a class="link-more button is-light is-small size-small" href="/links/">查看更多</a>
</div>
</div>
);
}
}
module.exports = QexoLinks;
|
友链申请页面:
![]()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
| <article class="message is-info">
<div class="message-header">
申请友链
</div>
<div class="message-body">
<div class="form-ask-friend">
<div class="field">
<label class="label">名称</label>
<div class="control has-icons-left">
<input class="input" type="text" placeholder="您的站点名" id="friend-name" required>
<span class="icon is-small is-left">
<i class="fas fa-signature"></i>
</span>
</div>
</div>
<div class="field">
<label class="label">链接</label>
<div class="control has-icons-left">
<input class="input" type="url" placeholder="您网站首页的链接" id="friend-link" required>
<span class="icon is-small is-left">
<i class="fas fa-link"></i>
</span>
</div>
<p class="help ">请确保站点可访问!</p>
</div>
<div class="field">
<label class="label">图标</label>
<div class="control has-icons-left">
<input class="input" type="url" placeholder="您的网站图标(尽量为正圆形)" id="friend-icon" required>
<span class="icon is-small is-left">
<i class="fas fa-image"></i>
</span>
</div>
</div>
<div class="field">
<label class="label">描述</label>
<div class="control has-icons-left">
<input class="input" type="text" placeholder="请用一句话介绍您的站点" id="friend-des" required>
<span class="icon is-small is-left">
<i class="fas fa-info"></i>
</span>
</div>
</div>
<div class="field">
<div class="control">
<label class="checkbox">
<input type="checkbox" id="friend-check"/> 我提交的不是无意义信息
</label>
</div>
</div>
<div class="field is-grouped">
<div class="control">
<button class="button is-info" type="submit" onclick="askFriend(event)">申请友链</button>
</div>
</div>
</div>
</div>
</article>
<script src="https://recaptcha.net/recaptcha/api.js?render=reCaptcha密钥"></script>
<script>
function TestUrl(url) {
var Expression=/http(s)?:\/\/([\w-]+\.)+[\w-]+(\/[\w- .\/?%&=]*)?/;
var objExp=new RegExp(Expression);
if(objExp.test(url) != true){
return false;
}
return true;
}
function askFriend (event) {
let check = $("#friend-check").is(":checked");
let name = $("#friend-name").val();
let url = $("#friend-link").val();
let image = $("#friend-icon").val();
let des = $("#friend-des").val();
if(!check){
alert("请勾选\"我提交的不是无意义信息\"");
return;
}
if(!(name&&url&&image&&des)){
alert("信息填写不完整! ");
return;
}
if (!(TestUrl(url))){
alert("URL格式错误! 需要包含HTTP协议头! ");
return;
}
if (!(TestUrl(image))){
alert("图片URL格式错误! 需要包含HTTP协议头! ");
return;
}
event.target.classList.add('is-loading');
grecaptcha.ready(function() {
grecaptcha.execute('reCaptcha密钥', {action: 'submit'}).then(function(token) {
$.ajax({
type: 'get',
cache: false,
url: url,
dataType: "jsonp",
async: false,
processData: false,
complete: function (data) {
if(data.status==200){
$.ajax({
type: 'POST',
dataType: "json",
data: {
"name": name,
"url": url,
"image": image,
"description": des,
"verify": token,
},
url: 'https://QEXO域名/pub/ask_friend/',
success: function (data) {
alert(data.msg);
}
});}
else{
alert("URL无法连通!");
}
event.target.classList.remove('is-loading');
}
});
});
});
}
</script>
|
其他主题可参考 Qexo/Qexo-Friends: 针对各Hexo-Theme的友链适配